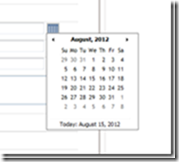
Recently I encountered a positioning error in AJAX calendar extender. When I use the calendar extender inside of other container controls the popup calendar started appearing few inches above the button. You will be able to get an idea of the problem by the following image.

Since I couldn’t get it fixed by changing the properties I thought to find a solution for this.
One way to correct this is by applying a CSS style sheet to change the calendar positioning manually. I found this method while searching the web. This way since you need to enter the location of the calendar you need to try several times to get the correct positioning. If you are using this method simply place the following CSS style in your page and apply the style as shown. Remember you need to change the value to suit your form.
- <style type="text/css">
- .fromDtPos
- {
- left: 245px !important;
- }
- </style>
Apply the style to your calendar extender.
- <cc2:calendarextender id="calExpiry" runat="server" targetcontrolid="txtExpiry"
- format="dd MMM yyyy" popupbuttonid="imgExpiry" enabled="True" cssclass="ajax__calendar fromDtPos">
- </cc2:calendarextender>
My preferred way to do this is by using the JavaScript that I wrote below. Since you do not need to enter the position manually this will be easier. Also this code will work irrespective of the number of parent containers it is having above of the control.
Insert the below JavaScript into your page.
- <script type="text/javascript" language="javascript">
- function showCalendar(sender, args) {
- var processingControl = $get(sender._button.id); // Getting the control which triggered the calendar.
- sender._popupDiv.parentElement.style.top = processingControl.offsetTop + processingControl.height + 'px';
- sender._popupDiv.parentElement.style.left = processingControl.offsetLeft + 'px';
-
- var positionTop = processingControl.height + processingControl.offsetTop;
- var positionLeft = processingControl.offsetLeft;
- var processingParent;
- var continueLoop = false;
-
- do {
- // If the control has parents continue loop.
- if (processingControl.offsetParent != null) {
- processingParent = processingControl.offsetParent;
- positionTop += processingParent.offsetTop;
- positionLeft += processingParent.offsetLeft;
- processingControl = processingParent;
- continueLoop = true;
- }
- else {
- continueLoop = false;
- }
- } while (continueLoop);
-
- sender._popupDiv.parentElement.style.top = positionTop + 'px';
- sender._popupDiv.parentElement.style.left = positionLeft + 'px';
- }
- </script>
Then call the function showCalendar on onClientShown event of the calendar extender as seen below.
- <cc2:calendarextender id="calExpiry" runat="server" targetcontrolid="txtExpiry"
- format="dd MMM yyyy" popupbuttonid="imgExpiry" enabled="True" onclientshown="showCalendar">
- </cc2:calendarextender>
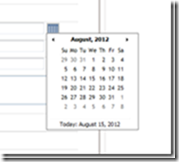
Both of the above methods will correct the appearance of the popup calendar of the AJAX Calendar Extender as seen below.