When designing web sites it always looks nicer if you could round the sharp corners, for example see below, what looks nicer to you?
Sharp Corners

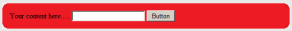
Rounded Corners

My feeling is the rounded corners are better looking than the normal one. But the problem is, there is no easy way to create this. You need some Cascade Style Sheet (CSS) knowledge to do this. The easy way to round the required corners is to use the following code.
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title></title>
- <style type="text/css">
- .CornerTopLeft
- {
- float: right;
- width: 100%;
- margin-top: 10px;
- background: url(../Images/TopLeft.png) 0 0 no-repeat rgb(237,28,36);
- border: 1px double #f1f1f1;
- }
- .CornerTopRight
- {
- float: right;
- width: 100%;
- background: url(../Images/TopRight.png) 100% 0 no-repeat;
- }
- .CornerBottomLeft
- {
- float: right;
- width: 100%;
- background: url(../Images/BottomLeft.png) 0 100% no-repeat;
- height: 100%;
- }
- .CornerBottomRight
- {
- float: right;
- width: 100%;
- background: url(../Images/BottomRight.png) 100% 100% no-repeat;
- }
- div#Content
- {
- margin: 15px;
- }
- </style>
- </head>
- <body bgcolor="rgb(232,232,232)">
- <form id="form1" runat="server">
- <div class="CornerTopLeft">
- <div class="CornerTopRight">
- <div class="CornerBottomLeft">
- <div class="CornerBottomRight">
- <div id="Content">
- Your content here.....
- <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
- <asp:Button ID="Button1" runat="server" Text="Button" />
- </div>
- </div>
- </div>
- </div>
- </div>
- </form>
- </body>
- </html>
-
The above code is self explanatory so I didn’t put any comments there. To make it work you need the following 4 images placed on your Images directory.
TopLeft.png – 
TopRight.png – 
BottomLeft.png – 
BottomRight.png – 
If I am to explain the code, the corners are curved by using 4 different DIVs and placing the above images on them. For example the following DIVs does the trick.
<div class="CornerTopLeft">
<div class="CornerTopRight">
<div class="CornerBottomLeft">
<div class="CornerBottomRight">
- <div class="CornerTopLeft">
- <div class="CornerTopRight">
- <div class="CornerBottomLeft">
- <div class="CornerBottomRight">
- <div id="Content">
- Your content here.....
- <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
- <asp:Button ID="Button1" runat="server" Text="Button" />
- </div>
- </div>
- </div>
- </div>
- </div>
-
The content you need to put in the middle should be wrapped by these DIVs. In the above code I used another DIV for placing content having the ID Content.
Inserting curved images to the corners of the DIVs are done by using a style per DIV. The CSS classes which are used to change these DIVs are as of below.
- <style type="text/css">
- .CornerTopLeft
- {
- float: right;
- width: 100%;
- margin-top: 10px;
- background: url(../Images/TopLeft.png) 0 0 no-repeat rgb(237,28,36);
- border: 1px double #f1f1f1;
- }
- .CornerTopRight
- {
- float: right;
- width: 100%;
- background: url(../Images/TopRight.png) 100% 0 no-repeat;
- }
- .CornerBottomLeft
- {
- float: right;
- width: 100%;
- background: url(../Images/BottomLeft.png) 0 100% no-repeat;
- height: 100%;
- }
- .CornerBottomRight
- {
- float: right;
- width: 100%;
- background: url(../Images/BottomRight.png) 100% 100% no-repeat;
- }
- div#Content
- {
- margin: 15px;
- }
- </style>
-
The filling of the required area is done by assiging a color at the background tag in CornerTopLeft style which will be applied to CornerTopLeft DIV.
background: url(../Images/TopLeft.png) 0 0 no-repeat rgb(237,28,36);
Note the last div#Content which was placed to style the Content DIV making the contents placed centered so the final output will be nicer.
 Step 2 - Click on the Build tab and select x86 as the Platform target:.
Step 2 - Click on the Build tab and select x86 as the Platform target:. Step 3 - Rebuild the application and run it, you will not get the error.
Step 3 - Rebuild the application and run it, you will not get the error.




















![image_thumb[1] image_thumb[1]](http://arjunachith.files.wordpress.com/2011/10/image_thumb1_thumb.png)



