When playing with Microsoft Word I found a nice feature from which we can do few more things with Word other than typing documents.
It is known as field codes. Below are some of them with their descriptions.
| Field Code | Description |
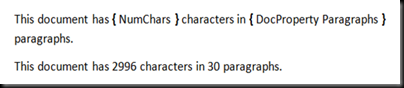
| DocProperty | Retrieves current document properties. |
| NumChars | Retrieves the number of characters in the current document. |
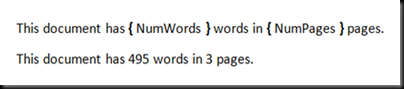
| NumWords | Retrieves the number of words in the current document. |
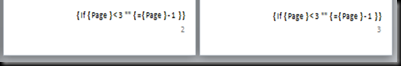
| NumPages | Retrieves the number of pages in the current document. |
| Page | Retrieves the current page number of the document. |
| LastSavedBy | Retrieves the name of the user who saved the document last. |
| SectionPages | Retrieves the total number of pages in the current section. |
| Template | Retrieve the name of the title the document is based on. |
| Time | Retrieves the current system time and you can format the time using date formats. |
| UserInitials | Retrieves the current user’s initials. |
| UserName | Retrieves the current user’s name. |
I did mention only few field codes above to just make you start thinking the things which can be achieved by using them in your documents.
To demonstrate I will create a Word document which greets the user with his name. To do this there are 2 ways, one is easy and the other is little hard.
Method 1
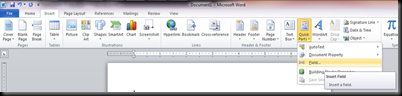
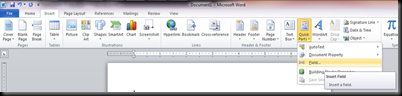
1. First the easy way, just open Word, place your cursor where you need your greeting to appear and click on Insert tab to show the insert ribbon. Then click on Quick Parts and then on Field…

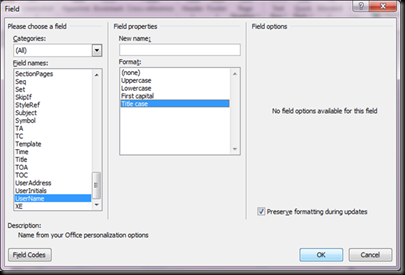
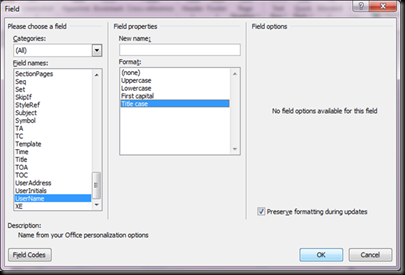
2. From the field window select UserName field and choose an appropriate format from the format list and press ok.

This will add the following to your Word document which is responsible in showing the current user’s name.
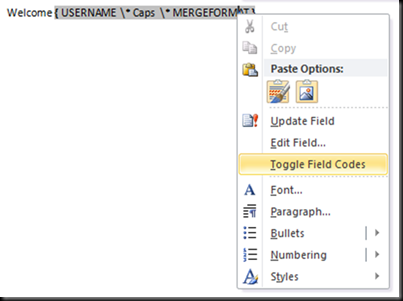
{ USERNAME \* Caps \* MERGEFORMAT }
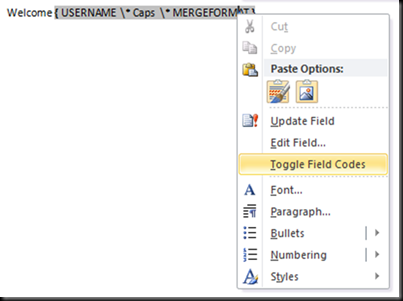
3. To hide the code and display the user name right click on the code and click on Toggle Field Codes.

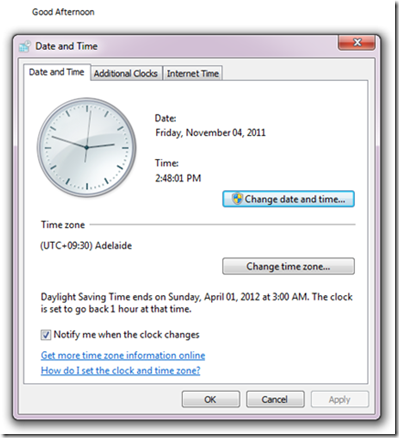
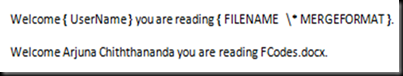
Since I did put the word Welcome in front of this the code the output appears as below.

If you need to change the code you can right click on the user name displayed and click on Edit Field.
Method 2
Bit difficult way of doing the same is to just type in the code without the help of Word. Since we know what to type in, the trick is to press Control key and F9 (Ctrl + F9) keys before doing anything.
To get this done just go to the place where you need the user name to appear and then press Ctrl + F9 keys. This will add two curly braces (“{ }”) onto Word (Always press Ctrl + F9, never type the braces manually since then it will not work). Then just type in the code we used earlier and it will work the same way.
Knowing the below keyboard shortcuts will ease your life.
Ctrl + F9 – Will add code insertion points to Word.
Shift + F9 – Will toggle the currently selected field code.
Alt + F9 – Will toggle all the filed codes found in the Word document.
If you find that the codes are not working as they should be, simply try right clicking on it and clicking on Update Field.
Hope this is helpful to you and later I will be putting another post with some field codes in action.