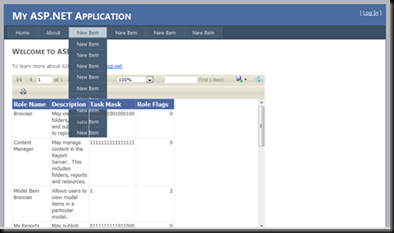
If you had lengthier menus in you ASP.Net application and had used report viewer control you may have faced the problem of report and menu overlapping when ever the report is loaded with data. For example in my sample application it appeared as below.

To correct this behavior you need to set the z-index for menu and report viewer using CSS class property. For this I have used the following CSS classes in the Style.CSS.
- /* CSS Class for the Menu. */
- div.menu
- {
- padding: 4px 0px 4px 8px;
- }
- /* CSS Class for a Menu Item. */
- div.menu ul
- {
- list-style: none;
- margin: 0px;
- padding: 0px;
- width: auto;
- z-index: 1; /* Setting the control to appear on top of level 0 controls for e.g. report viewer. */
- }
- /* CSS Class for the Report Viewer. */
- .report
- {
- z-index: 0; /* Setting the control to appear below the level 1 controls for e.g. menu items. */
- }
To apply the CSS use a code similar to following.
Appling CSS Class to menu in master page.
- <asp:Menu ID="NavigationMenu" runat="server" CssClass="menu"
- EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal">
- <Items>
- <asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home"/>
- <asp:MenuItem NavigateUrl="~/About.aspx" Text="About"/>
- <asp:MenuItem Text="New Item" Value="New Item">
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- </asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item">
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- </asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- <asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
- </Items>
- </asp:Menu>
Appling CSS Class to report viewer.
- <rsweb:ReportViewer ID="ReportViewer1" runat="server" Font-Names="Verdana" CssClass="report"
- Font-Size="8pt" InteractiveDeviceInfos="(Collection)" WaitMessageFont-Names="Verdana"
- WaitMessageFont-Size="14pt" Width="636px">
- <LocalReport ReportPath="Report1.rdlc">
- <DataSources>
- <rsweb:ReportDataSource DataSourceId="ObjectDataSource1" Name="DataSet1" />
- </DataSources>
- </LocalReport>
- </rsweb:ReportViewer>
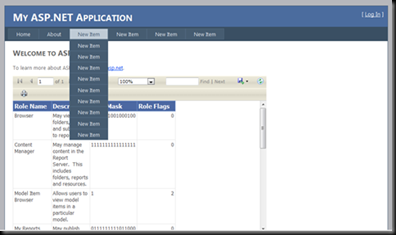
This will correct the overlapping issue as seen below.






![image_thumb[16] image_thumb[16]](http://arjunachith.files.wordpress.com/2011/10/image_thumb16_thumb.png)
![image_thumb[12] image_thumb[12]](http://arjunachith.files.wordpress.com/2011/10/image_thumb12_thumb.png)































 Now if you try to save the table changes SQL will do the alteration without any complains.
Now if you try to save the table changes SQL will do the alteration without any complains.