Today I thought to share with you, how to create menus using HTML only. These menus will be very useful if you need to create web sites using only HTML.

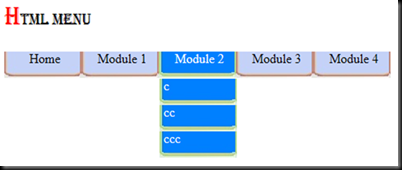
Above menu is created using basic unordered list (UL), list items (LI), links and some CSS.
Below is the HTML code for the menu. In the code I have created the full menu using HTML lists and used CSS to format the list to work as a menu.
- <ul class="mainMenu">
- <li class="mainMenuItem"><a href="Home.html" class="mainMenuLink">Home</a>
- <ul class="subMenu">
- <li class="subMenuItem"><a href="Page1.html" class="subMenuItemLink">e</a></li>
- <li class="subMenuItem"><a href="Page2.html" class="subMenuItemLink">ee</a></li>
- </ul>
- </li>
- <li class="mainMenuItem"><a href="Module1.html" class="mainMenuLink">Module 1</a>
- <ul class="subMenu">
- <li class="subMenuItem"><a href="Module1_Page1.html" class="subMenuItemLink">dd</a></li>
- <li class="subMenuItem"><a href="Module1_Page2.html" class="subMenuItemLink">ddd</a></li>
- <li class="subMenuItem"><a href="Module1_Page3.html" class="subMenuItemLink">dddd</a></li>
- </ul>
- </li>
- <li class="mainMenuItem"><a href="Module2.html" class="mainMenuLink">Module 2</a>
- <ul class="subMenu">
- <li class="subMenuItem"><a href="Module2_Page1.html" class="subMenuItemLink">c</a></li>
- <li class="subMenuItem"><a href="Module2_Page2.html" class="subMenuItemLink">cc</a></li>
- <li class="subMenuItem"><a href="Module2_Page3.html" class="subMenuItemLink">ccc</a></li>
- </ul>
- </li>
- <li class="mainMenuItem"><a href="Module3.html" class="mainMenuLink">Module 3</a>
- <ul class="subMenu">
- <li class="subMenuItem"><a href="Module3_Page1.html" class="subMenuItemLink">bb</a></li>
- <li class="subMenuItem"><a href="Module3_Page2.html" class="subMenuItemLink">bbb</a></li>
- <li class="subMenuItem"><a href="Module3_Page3.html" class="subMenuItemLink">bbbb</a></li>
- </ul>
- </li>
- <li class="mainMenuItem"><a href="Module4.html" class="mainMenuLink">Module 4</a>
- <ul class="subMenu">
- <li class="subMenuItem"><a href="Module4_Page1.html" class="subMenuItemLink">aa</a></li>
- <li class="subMenuItem"><a href="Module4_Page2.html" class="subMenuItemLink">aaa</a></li>
- <li class="subMenuItem"><a href="Module4_Page3.html" class="subMenuItemLink">aaaa</a></li>
- </ul>
- </li>
- </ul>
Below is the CSS that you need to make the above HTML work as a menu.
- .subMenu
- {
- padding: 1px;
- position: absolute;
- visibility: hidden;
- }
- .subMenuItem
- {
- list-style: none;
- float: left;
- position: relative;
- margin: 0px;
- display: block;
- width: 92px;
- }
- .subMenuItemLink
- {
- color: White;
- text-align: left;
- text-decoration: none;
- padding-left: 5px;
- display: block;
- height: 32px;
- width: 92px;
- background-image: url('./Images/menuButtonSelected.jpg');
- }
- <!-- Changing the menu when mouse is over the menu. -->
- .mainMenuItem:hover .mainMenuLink
- {
- color: White;
- background-color: Blue;
- background-image: url('./Images/menuButtonSelected.jpg');
- }
- <!-- Changing the menu when it is selected. -->
- .mainMenuItem:active .mainMenuLink
- {
- background-image: url('./Images/menuButtonSelected.jpg');
- }
- <!-- Showing the sub menu items when mouse is over the main menu. -->
- .mainMenuItem:hover .subMenu
- {
- visibility: visible;
- z-index: 100;
- }
Do not forget to import the CSS into the HTML page by using a link as shown below.
- <link rel="stylesheet" type="text/css" href="DefaultStyles.css" />
I used the following images as the background images of the links.
I think the code is not that complex, so hope this helps, let me know if you need any help on this, I will try to help you out.