As you know a main challenge in web development is preserving the state of the application. We say web is stateless because web server treats each HTTP request for a page as an independent request. The server will not know any knowledge of variable values that were set/used during the previous requests. For example in Windows applications after we start the application if we set a variable to a certain value in a form it will be there until we close the form. But in web since the page is getting posted back the value will be normally lost.
To overcome this limitation in web ASP.Net provides two main methods and they are having different options under them.
- Client Side State Management
- View State
- Cookies
- Query String
-
- Server Side State Management
- Session State
- Application State
- Profile Properties
-
1.1- View State
Viewstate is a technique used in ASP.Net to preserve the state changes during the page postbacks. The viewstate data is always belong to the page, so this needs to be used when we want to store data at page level and retrieve them on the same page. Viewstate data will not be available from another page.
Viewstate uses a hidden form field named __VIEWSTATE as default to store the state information. When the “EnableViewstate” property of a control is set to true ASP.Net will start saving the control state in the viewstate. If we enable this property for many controls then soon the viewstate hidden variable will be large, and that may slow our application since this needs to be transferred at each postback. For example each time we submit a page the viewstate will go from our machine to server and from server to our machine. Due to this reason we should consider whether it is really required before enabling viewstate for a control. One advantage viewstate has is that it is not using server resources.
Apart from the viewstates of the controls in the form we can also add the values we need to preserve to the viewstate.
Adding a value -
- ViewState["Text"] = value;
- ViewState.Add("Text", value);
Retrieving a value -
- object o = ViewState["Text"];
- string str = (string) ViewState["Text"];
Read more at http://msdn.microsoft.com/en-us/library/bb386448.aspx.
1.2- Cookies
We use cookies to store frequently changed small amount of data at client side. We can control the life span of a cookie. For example we can create a cookie which expires when the session is over or which exists indefinitely in the client machine.
Cookies are light weight since they are text based structures having key value pairs. They are not taking any server resources since they are at client, but this also adds a disadvantage on security because users/hackers can tamper them. To prevent this we can encrypt cookies but this will reduce application performance. There is also a limit to the amount of data which we can be stored in a cookie. Also if cookies are blocked in browser the application will fail.
Adding a value -
- Response.Cookies["userData"]["Name"] = "Arjuna";
- Response.Cookies["userData"]["lastVisit"] = DateTime.Now.ToString();
- Response.Cookies["userData"].Expires = DateTime.Now.AddDays(1);
- HttpCookie aCookie = new HttpCookie("userData");
- aCookie.Values["Name"] = "Arjuna";
- aCookie.Values["lastVisit"] = DateTime.Now.ToString();
- aCookie.Expires = DateTime.Now.AddDays(1);
- Response.Cookies.Add(aCookie);
Retrieving a value -
- HttpCookie cookie = Request.Cookies["userData"];
- if (cookie == null)
- {
- lblCookieText.Text = "Cookie not found.";
- }
- else
- {
- lblCookieText.Text = cookie.Values[0] + ", " + cookie.Values["lastVisit"];
- }
Read more at http://msdn.microsoft.com/en-us/library/ms178194.aspx.
1.3- Query String
A query string is the information added at the end of the URL. This is supported by all the browsers and does not consume server resources. But this has limited capacity and security problems.
Adding a value -
- Response.Redirect("Webform2.aspx?Name=" +
- this.txtName.Text + "&LastName=" +
- this.txtLastName.Text);
Retrieving a value -
Using Webform2.
- this.TextBox1.Text = Request.QueryString[0];
- this.TextBox2.Text = Request.QueryString["LastName"];
2.1- Session State
Session state (variables) needs to be used to store session specific data. For example the logged in user information can be stored in session. Session variables are accessible by the entire set of pages in an application within the same session.
Session is created once a user visits a site and the session will end when the user leaves a site or when user becomes idle. Session variables are stored in a SessionStateItemCollection object that is exposed through the HttpContext.Session property. In an ASP.NET page, the current session variables are exposed through the Session property of the Page object. One disadvantage is that the session variables are taking server resources.
Adding a value -
- Session["Name"] = “My Name”;
Retrieving a value -
- string str = (string) Session["Name"];
Read more at http://msdn.microsoft.com/en-us/library/ms178581.aspx.
2.2- Application State
Application state (variables) are used to store application specific data. Application state will be accessible to any users connected to the application. Normally global data which are infrequently changed, having no security concerns are stored in an application state.
The HttpApplicatioState instance is created at the first time a user accesses any URL resource in an application and the application state is lost when the application is ended. For example if the web server is restarted. If the value is required after application restart then before application end the required values needs to be transfered to a non volatile medium such as a database for later retrieval. The HttpApplicationState class is most often accessed through the Application property of the HttpContext class. When using the application state we need to remove any unnecessary items as soon as it is not required to maintain the site performance.
Adding a value -
When adding a value to an application variable it is always good to lock it before adding data since application state data can be accessed by multiple threads at the same time. Otherwise invalid data or erroneous data will appear. The loack needs to be removed after adding or changing the value to make the application state available for other threads.
- Application.Lock ();
- Application["NumberofViews"] = 1;
- Application.UnLock ();
Retrieving a value -
- string str = (string)Application["NumberofViews"];
Read more at http://msdn.microsoft.com/en-us/library/ms178594.aspx.
2.3 Profile Properties
Profile properties uses an ASP.Net profile and is user specific. This is similar to session state except that the data stored in profile properties are not lost when session is ended.
We can store the profile data in a place that we like. If we are using SQL Server to store them then we can use SqlProfileProvider, if not we can write our own profile provider classes so the profile data will be stored in custom formats and in a custom storage mechanisms, such as an XML file, or even to a Web service. But performance will be less since the data is stored in a data store. Also to use it additional configurations and to keep it in a fully optimized level maintenance activities are required.
Adding a value -
First we need to add the required provider and the properties to the web.config file.
- <profile enabled="true">
- <providers>
- <clear/>
- <add name="AspNetSqlProfileProvider" type="System.Web.Profile.SqlProfileProvider" connectionStringName="ApplicationServices" applicationName="/"/>
- </providers>
- <properties>
- <add name="UserName" />
- </properties>
- </profile>
Retrieving a value -
- TextBox1.Text = System.Web.Profile.DefaultProfile.Properties["UserName"].DefaultValue.ToString();
Read more at http://msdn.microsoft.com/en-us/library/2y3fs9xs.aspx.
Read more on ASP.Net state managements at http://msdn.microsoft.com/en-us/library/75x4ha6s.aspx.
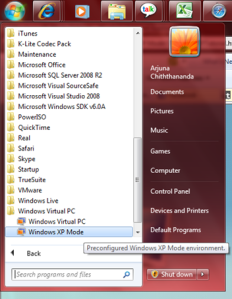
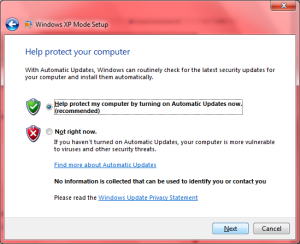
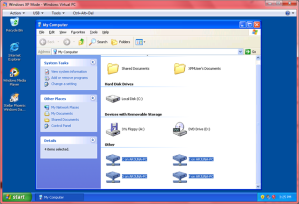
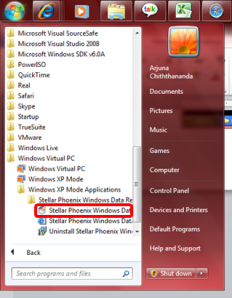
 Setting up Windows XP Mode
Setting up Windows XP Mode




























 Click Advance Settings from the left pane to bring up the Windows Firewall main screen.
Click Advance Settings from the left pane to bring up the Windows Firewall main screen. Click on Inbound Rules and then right click on the same. If you only right click on this you will only see the options Refresh and Help. First click on it and then right click, now click on New Rule ….
Click on Inbound Rules and then right click on the same. If you only right click on this you will only see the options Refresh and Help. First click on it and then right click, now click on New Rule …. 

 Select the Allow Connection action and press next.
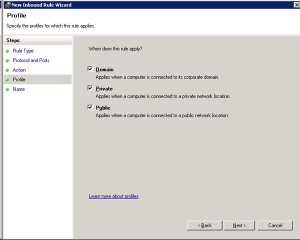
Select the Allow Connection action and press next. Select all the available profiles, since I need this rule applicable to all the profiles. Otherwise you can select only the ones you need. Then click Next.
Select all the available profiles, since I need this rule applicable to all the profiles. Otherwise you can select only the ones you need. Then click Next.
 This will add your rule to the firewall.
This will add your rule to the firewall.
